How to Add Pages to a Top-loading Scrapbook
Improve page load times
This article first appeared in issue 232 of .net magazine – the world's best-selling magazine for web designers and developers.
Content delivery networks (CDNs), put simply, are collections of web servers that are distributed across multiple locations around the world in order to deliver content more efficiently to users. The goal of a CDN is to serve content to end-users with high availability and high performance. So what does this mean for us as developers – and why should you use a CDN for your files?
Whenever a user makes a request to your website that is hosted in, say, New York, while they are based in London, the internet tubes must connect from the user's location in London to the datacentre in New York. This means that your users will need to make a round trip across the world in order to retrieve a file from the server. Imagine not having to make such a journey to fetch these files – this is where a content delivery network comes in. Since static files such as images, JavaScript and CSS don't change very often, there is no reason that they can't be served to the user by another server that is geographically closer to them. It's a shorter distance to travel, and this means quicker response times.
The benefits of using a CDN extend far beyond just brilliant response times; using a CDN additionally reduces the amount of bandwidth and requests that are served from your website. You get all the benefits of caching, Gzipping and a wider network that reduces the amount of bandwidth that is consumed by your website. A CDN also increases the number of files that a browser can download in parallel. Most browsers only allow you to download three or four files at a time from one domain. Using a CDN will enable the user's browser to download more files in parallel, increasing their response times.
OK, so the benefits are apparent, but are large companies the only parties that can afford to use a content delivery network? The answer's no – CDN technology is commercially available to all developers and it is highly affordable. You'll pay only for the file storage space and outgoing bandwidth that you actually use. I use a CDN for my personal blog that receives a few thousand hits a month – and I only pay 30p a month.
Performance gains
The most important part that developers can play in enhancing the browsing experience for users is improving the speed and response times of our applications. At Yahoo a test was conducted, and the sites that moved static content off their application web servers and onto a CDN improved end-user response times by 20 per cent or more). Now, you may not get this level of an improvement, but even a performance increase that is close to that is worth it in my opinion.

Steve Souders is the head performance engineer at Google and originally coined the term 'the performance golden rule'. This states that developers should "optimise frontend performance first [because] that's where 80 per cent or more of the end-user response time is spent". Just think about all the static components that are in your web pages – images, style sheets, JavaScript and so on.
If we can look to improve on the performance of these static files, we can make big gains in terms of users' perception of our sites.
Commercial content delivery networks
In this article I aim to compare three of the market's leading commercial CDNs: Amazon Cloudfront, Windows Azure CDN and Rackspace CDN. I will be putting these cloud products head to head on three key features: CDN response times, price and ease of use. Although I have only profiled three, there are still some other great CDNs out there worth looking into – check out CacheFly, EdgeCast, GoGrid CDN and Google App Engine.
The testing process

To compare the different response times, I uploaded a small image (8KB) and used this as a benchmark across all the CDNs. I tested over the period of a week at different times of the day and using different servers across the world – these included ones in London, New York, Tokyo and Sydney. I noticed that the response times can vary wildly between fresh visits, so in order to get the most accurate picture I needed to get a lot of data.
Response times are also all relative to your geographic location and internet connection speed. To check your response times against a few different CDNs head to www.cloudclimate.com/cdn-speed-test – the site offers a graph that details your average response time for your connection as well as the global average.
It's important to remember that when testing for response times you need to use the non-cached version of the image. CDNs add an expiry header, and simply refreshing your browser might give you the cached version instead of hitting the server to fetch the image again. By hitting CTRL + F5 in your browser, you will request a fresh version of the file.
Amazon Cloudfront
Amazon is by far the most popular CDN option out there. The company has also been creating cloud services for many years and has built up a great set of products. I have been using Amazon Cloudfront for a few months now and so far it has been fast, cheap and relatively easy to set up. Again, as with most CDNs in the market today, Amazon charges only for the content that you deliver through the network – and there's no monthly fee associated.
Prices compared with the rest of the CDN services are very competitive, and it seems that by default the cheapest storage solutions are both in the US and Europe. I do feel that setting up an Amazon Cloudfront solution was a little more difficult compared to the other CDNs. It seemed more for developers than junior webmasters. However, once set up it was easy to use and very efficient.
One downside that I noted about Amazon Cloudfront is that there isn't native support for Gzip. It can be enabled using custom scripts, but it would be nice if were offered as part of the package. Customer service also isn't included by default, and you need to pay a bit in order to receive this facility. This could make things tricky if you are a new developer starting out with cloud tools.

Rackspace CDN
Rackspace comes across as a bit of a dark horse in the CDN department. Pricing was really attractive (similar to Amazon's Cloudfront), as well as being simple to calculate and flexible. Rackspace uses the Akamai network as a base for its CDN service.
Akamai has been around for a long time now, and has a massive global network with servers deployed in 72 countries. Akamai is also the world leader in content distribution, boasting 73,000 servers around the world, so by using this option you get all the benefits of a world-class network without prohibitive costs.
The set-up was easy and even included an online tool that I could use to upload files with. I did also come across a great utility online called Cyberduck. This offers an FTP-esque file explorer that you can quickly connect to your Rackspace storage account. This tool can also be used with any Amazon storage account.
In contrast to Amazon, with Rackspace Gzip compression is automatically enabled for any static file that you upload – you automatically receive this feature. The client support for Rackspace also seems quite impressive: it offers permanent phone service for client queries.

Windows Azure CDN
Windows Azure is a relative newcomer to the cloud marketplace. There has been a big marketing push recently by Microsoft to promote its cloud services. I think the company has done a great job in providing an easy to use service that is available to all languages and tools and any framework. That's right – all languages. If you are using node.js, Java, PHP or .NET you will be able to use the Windows Azure CDN. Microsoft has gone all out to make this an open cloud platform that is available to all developers.
I found the service really easy to set up, with loads of great tutorials available on the WindowsAzure website. I managed to get up and running in 15 minutes. There is also a free 90-day trial that enables you to test out the services before deciding whether to buy them – this is a great option.
When it came to trying to upload files to the Azure CDN, however, I found things a little less user-friendly than expected. There weren't many tools online that enabled me to simply upload files to my instance in a FTP-like manner. Every time I needed to publish my entire application in order to upload the files.
I would like to have seen an open source tool, as has been developed for the other services, but hopefully this will come in time. Overall, Windows Azure is a great CDN that's easy and fuss-free to set up.
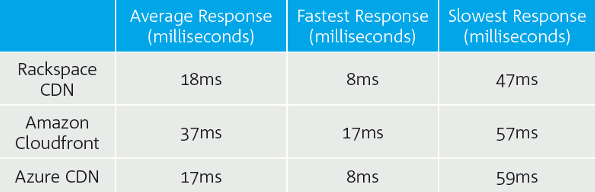
Response times (London)

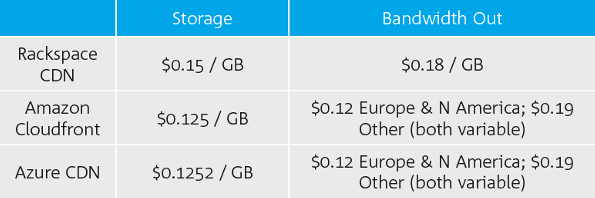
Pricing

Comparing
As you can see from the tables above, there is little between the three CDNs and all offered a superb service. But if I were to choose a winner it would have to be Rackspace: it consistently offered the best response times, the customer support has been great and the price is very competitive.
Conclusion
It is really easy to get set up using a CDN – and If you only made one change to your site today, serving your static files from a CDN would improve your performance significantly. You could even have one CDN account serving loads of different websites that you work on. In this article, I've reviewed a few different CDN services out there – but whichever one you do decide to go with, your users can only benefit!
Discover 12 eye-popping parallax scrolling websites at our sister site, Creative Bloq.
Related articles
How to Add Pages to a Top-loading Scrapbook
Source: https://www.creativebloq.com/netmag/improve-page-load-times-3135773
0 Response to "How to Add Pages to a Top-loading Scrapbook"
Post a Comment